https://www.amazon.it/dp/B0CT9YL557
SITEMAP
Make a donation: IBAN: IT36M0708677020000000008016 - BIC/SWIFT: ICRAITRRU60 - VALERIO DI STEFANO or
Privacy Policy Cookie Policy Terms and Conditions
[successivo] [precedente] [inizio] [fine] [indice generale] [indice ridotto] [violazione licenza] [translators] [docinfo] [indice analitico] [volume] [parte]
Capitolo 402. JavaScript: introduzione
Il linguaggio JavaScript è una derivazione di Java, semplificato in modo da poter essere eseguito direttamente, come uno script comune. Questo linguaggio è però destinato a essere interpretato da un navigatore, inserito normalmente all'interno di documenti HTML, pertanto il suo ambito di utilizzo è molto limitato rispetto a Java.
|
Oltre alla limitatezza del contesto a cui è destinato questo linguaggio di programmazione, occorre considerare il fatto che, essendo interpretato dal navigatore, può esistere solo una compatibilità di massima, perché tutto dipende dalla capacità del navigatore stesso di eseguire le istruzioni del linguaggio. |
Da quanto appena descritto, si intende che il ruolo del linguaggio JavaScript è quello di arricchire di potenzialità i documenti ipertestuali che si possono leggere attraverso un navigatore, ma in generale il suo utilizzo sarebbe da evitare del tutto, per non rischiare di escludere quella porzione di utenti che si trova a usare software che per qualche ragione non può eseguire script di questo tipo.
Tuttavia, nonostante qualunque tentativo di dissuasione nell'uso di tecniche invasive come lo è l'uso di programmi JavaScript, rimane il fatto che si può essere costretti a mettere le mani su programmi già fatti, oppure si può essere costretti a interpretare «manualmente» il codice contenuto in una pagina HTML che il proprio navigatore non è in grado di eseguire. Pertanto, è bene conoscere, almeno a grandi linee, questo linguaggio tanto famoso quanto problematico; per la stessa ragione questo capitolo non si addentra oltre un primo strato essenziale della conoscenza di JavaScript.
Per poter leggere questo capitolo è necessario conoscere, almeno in modo elementare, il linguaggio HTML.
402.1 Inclusione di programmi JavaScript nei file HTML
Prima di poter affrontare la descrizione del linguaggio, è necessario comprendere come si usa in pratica, dal momento che ciò richiede l'inserimento, in qualche modo, all'interno di documenti ipertestuali. Si osservi l'esempio seguente, che mostra il contenuto di un file HTML molto semplice:
|
Se si legge questo file con un navigatore comune, si dovrebbe ottenere di visualizzare questo risultato:
|
Per cominciare si deve osservare che è stato utilizzato l'elemento SCRIPT all'interno dell'intestazione del file. Attraverso l'attributo LANGUAGE è stato specificato l'uso del linguaggio JavaScript e con l'attributo TYPE (che in questo caso è facoltativo) viene specificato il tipo MIME.
Il contenuto dell'elemento SCRIPT è il programma JavaScript che, come si vede dal risultato, viene eseguito prima di analizzare il corpo della pagina HTML. Per garantire di non ottenere effetti spiacevoli in presenza di un navigatore che non conosce l'uso di questo elemento, convenzionalmente, si delimita il codice inserito attraverso un commento particolare:
|
|
Si osservi che la chiusura del commento deve essere realizzata necessariamente secondo la forma //-->, per garantire la massima compatibilità con i navigatori. |
In alternativa, si può ottenere lo stesso risultato scrivendo il codice JavaScript in un file separato:
|
Supponendo che questo file si chiami javascript-001.js, il file HTML, collocato nella stessa directory, potrebbe essere realizzato semplicemente così:
|
Il risultato che si ottiene è lo stesso.
Negli esempi mostrati appare un solo elemento SCRIPT nell'intestazione del file HTML. In pratica ci possono essere più elementi SCRIPT nell'intestazione e ne possono apparire anche nel corpo del documento, come nell'esempio seguente:
|
Ecco il risultato che si dovrebbe ottenere:
|
Gli esempi mostrati fino a questo punto fanno uso esclusivo della funzione document.write(), ovvero, più precisamente, del metodo write() dell'oggetto document. Ciò che si ottiene utilizzandolo è di inserire la stringa che viene data come argomento nel documento che viene visualizzato. Pertanto, quanto viene inserito nell'intestazione appare all'inizio, mentre ciò che viene inserito nel corpo, appare in corrispondenza dell'inserzione.
Dal momento che il documento in questione è scritto con il linguaggio HTML, queste stringhe devono essere coerenti con il linguaggio HTML stesso, cosa che negli esempi mostrati non è stato, a parte l'uso di alcune macro per le vocali accentate. L'esempio appena presentato, andrebbe modificato, come appare qui di seguito:
|
In pratica, viene circoscritto il testo all'interno di un elemento P. Naturalmente, nello stesso modo si può inserire del codice HTML più complesso, anche se per evitare di fare troppa confusione, sarebbe meglio ridurre al minimo questa possibilità.
|
Generalmente, quando si scrive un programma JavaScript non si può disporre di un analizzatore ortografico per la ricerca di errori, anche se banali. In tal modo, l'unica cosa su cui si può contare è il programma che lo interpreta, ovvero il navigatore, che normalmente si limita a non eseguire il programma che non sia sintatticamente perfetto. Pertanto, ciò significa che la scrittura di programmi complessi diventa un compito molto difficile e a volte impossibile. |
402.2 Verifica sintattica
Al programmatore JavaScript manca un analizzatore sintattico standardizzato universale e il controllo si può eseguire solo attraverso gli strumenti di questo o di quel navigatore. Fortunatamente, Mozilla (Netscape) e molti dei suoi vari derivati, offre la «console JavaScript», dove vengono messi in evidenza quelli che possono essere degli errori del programma.
Viene proposto un esempio HTML contenente un programma JavaScript con diversi errori.
Inizialmente viene visualizzato il file con Mozilla Firefox e viene aperta la console JavaScript selezionando la voce {JavaScript Console} dal menù {Tools}.
|
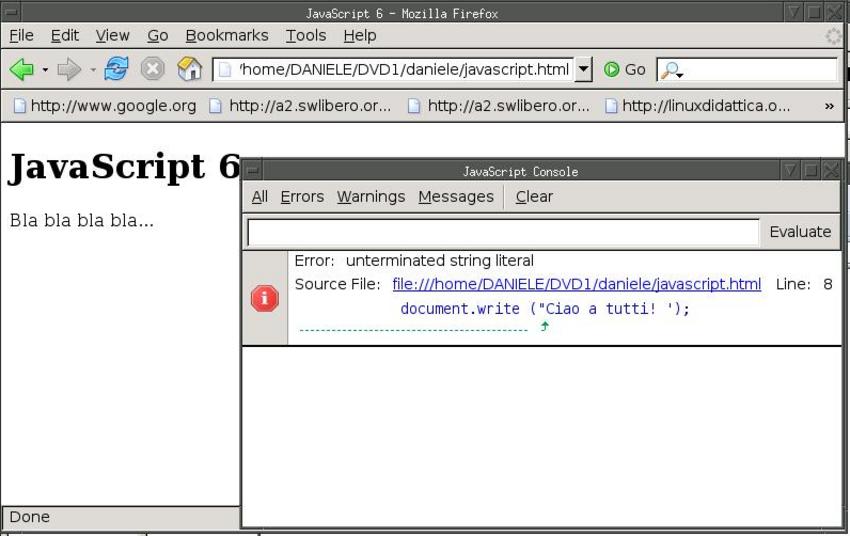
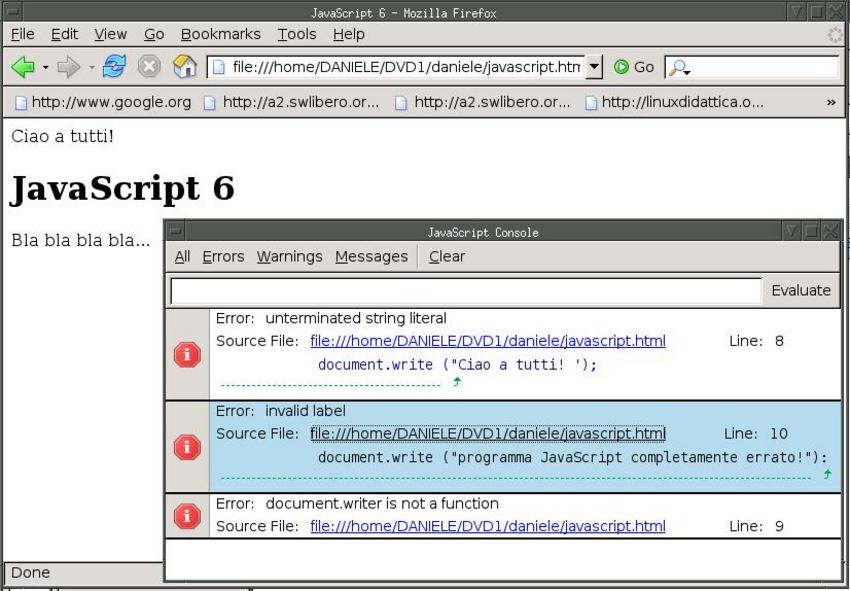
Inizialmente viene visualizzato il file con Mozilla Firefox e viene aperta la console JavaScript selezionando la voce {JavaScript Console} dal menù {Tools}:
|
Come si vede dalla figura, il primo errore a essere segnalato è la stringa terminata in modo errato. Si ipotizza di correggere l'errore e di ricaricare la pagina:
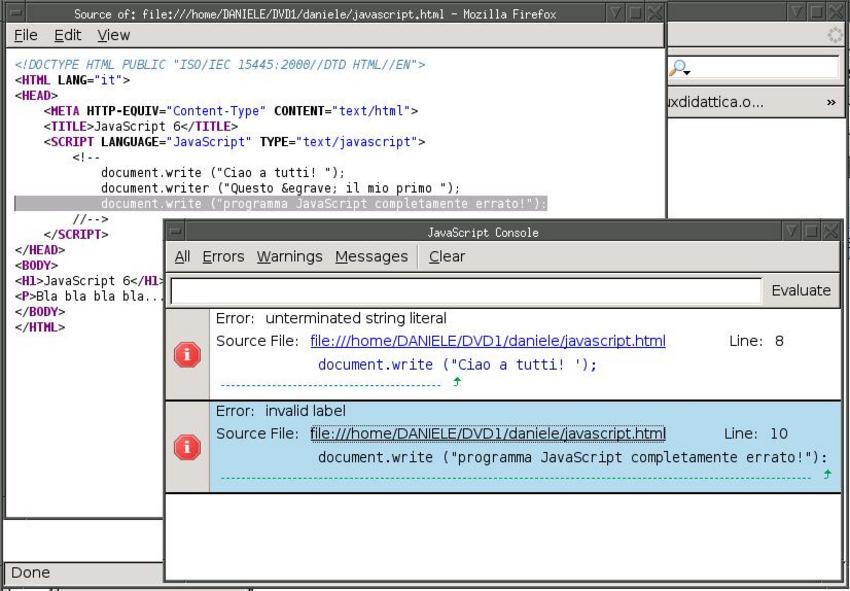
|
In questo caso, seguendo il collegamento visibile in corrispondenza dell'errore che viene segnalato, si vede apparire una finestra contenente il sorgente con la riga errata evidenziata. L'errore che viene messo in risalto è dovuto alla conclusione dell'istruzione con i due punti, invece che con il punto e virgola; si ipotizza di correggere anche questo errore e di ricaricare la pagina:
|
L'ultimo errore a essere notato è il nome di una funzione inesistente: writer.
Altri navigatori derivati da Mozilla offrono una console simile, eventualmente da voci diverse del menù.
402.3 Caratteristiche generali del linguaggio di programmazione
Il linguaggio JavaScript è molto vicino a Java, con delle semplificazioni significative. Le istruzioni hanno la forma del linguaggio C, pertanto terminano con un punto e virgola (;); inoltre i raggruppamenti si ottengono con le parentesi graffe ({ }). I commenti ricalcano la forma usata per il linguaggio Java:
/* commento_generico */ |
// commento_fino_alla_fine_della_riga |
La gestione delle variabili di JavaScript è semplificata, al punto che non esiste la dichiarazione del tipo ed eventualmente la conversione avviene in modo automatico (salva la necessità di eseguire delle conversioni specifiche, quando quelle automatiche non avvengono nel modo desiderato).
Il punto critico della compatibilità dei programmi realizzati in JavaScript sta nell'utilizzo di oggetti (con le proprietà e i metodi relativi) che sono prestabiliti e creati automaticamente. Evidentemente, la disponibilità di questi oggetti dipende dal programma usato per interpretare il linguaggio JavaScript, ovvero dal navigatore; pertanto si può contare solo su un numero limitato di questi, così come bisogna essere prudenti nell'uso delle proprietà e dei metodi relativi, anche se ci possono essere dei navigatori o altri interpreti in grado di accettare l'utilizzo di oggetti, istanze e metodi molto sofisticati.
Teoricamente è possibile creare degli oggetti nuovi, ma in pratica si tratta di un procedimento sconsigliabile, pertanto conviene limitarsi all'uso di quelli predefiniti, creando eventualmente delle funzioni personalizzate.
402.4 Variabili, costanti, tipi di dati ed espressioni
Le variabili possono essere dichiarate implicitamente, nel momento in cui vengono utilizzate, oppure si può usare una forma esplicita, ma in ogni caso non viene specificato il tipo del loro contenuto:
{var} nome{ = valore_assegnato};
|
Pertanto, la variabile x può essere dichiarata implicitamente così:
|
Oppure, si può usare la dichiarazione esplicita:
|
I nomi delle variabili possono essere composti da lettere e numeri, che devono iniziare necessariamente con una lettera. Volendo seguire la convenzione del linguaggio Java, i nomi delle variabili si possono comporre unendo assieme una serie di parole che consentono di intendere il ruolo delle variabili stesse, utilizzando l'iniziale maiuscola per ogni parola che compone l'insieme del nome, tranne che per la prima, che inizia senza iniziale maiuscola. Per esempio: miaStringa, elencoNomiUtenti, indiceElenco.
I tipi di dati principali sono molto pochi, dal momento che nella gestione dei numeri si distingue soltanto tra interi e numeri con virgola mobile.
|
Tabella 402.15. Tipi di dati principali e rappresentazione delle costanti.
|
Dagli esempi mostrati nella tabella riepilogativa dei tipi principali, si può osservare che i valori numerici in virgola mobile utilizzano il punto per separare la parte intera da quella decimale; inoltre, le stringhe sono delimitate indifferentemente con apici doppi oppure singoli. Nelle tabelle successive si riepilogano gli operatori principali delle espressioni che si possono realizzare con Java.
|
Tabella 402.16. Elenco degli operatori aritmetici e di quelli di assegnamento relativi a valori numerici.
|
|
Tabella 402.17. Elenco degli operatori di confronto. Le metavariabili indicate rappresentano gli operandi e la loro posizione.
|
|
Tabella 402.18. Elenco degli operatori logici. Le metavariabili indicate rappresentano gli operandi e la loro posizione.
|
|
Tabella 402.19. Concatenamento di stringhe. Le metavariabili indicate rappresentano gli operandi e la loro posizione.
|
402.5 Funzioni e campo di azione delle variabili
Come già accennato nel capitolo, il linguaggio JavaScript offre oggetti già pronti, dei quali si usano le proprietà e i metodi relativi (ma con prudenza, per motivi di compatibilità), quindi consente di realizzare delle funzioni, che si dichiarano in modo molto semplice:
function nome ([parametro[, parametro]...]) {
istruzione
...
}
|
Come si può intendere, nel modello mostrato le parentesi graffe fanno parte della dichiarazione della funzione e servono a raggruppare le istruzioni che questa contiene.
Una funzione può restituire un valore; in tal caso si usa l'istruzione return:
return valore; |
Le variabili dichiarate all'interno della funzione hanno una campo di azione locale e oscurano temporaneamente variabili globali, con lo stesso nome, dichiarate al di fuori della funzione. Le variabili dichiarate al di fuori delle funzioni, ma prima della loro chiamata, sono accessibili all'interno delle stesse, se non sono oscurate.
402.6 Strutture di controllo di flusso
Le strutture di controllo di flusso disponibili nel linguaggio JavaScript sono sostanzialmente le stesse del linguaggio Java, tenendo conto però che alcuni navigatori potrebbero non riconoscere le strutture più sofisticate. Vengono mostrati i modelli sintattici relativi alle strutture più comuni e più compatibili, con qualche esempio e poche spiegazioni.
-
if (condizione) istruzione
if (condizione) istruzione else istruzione
Se la condizione si verifica, viene eseguita l'istruzione (o il gruppo di istruzioni) seguente; quindi il controllo passa alle istruzioni successive alla struttura. Se viene utilizzato else, nel caso non si verifichi la condizione, viene eseguita l'istruzione che ne segue. Vengono mostrati alcuni esempi:
var importo; ... if (importo > 10000000) document.write ("Offerta vantaggiosa");var importo; var memorizza; ... if (importo > 10000000) { memorizza = importo; document.write ("Offerta vantaggiosa"); } else { document.write ("Non conviene"); }var importo; var memorizza; ... if (importo > 10000000) { memorizza = importo; document.write ("Offerta vantaggiosa"); } else if (importo > 5000000) { memorizza = importo; document.write ("Offerta accettabile"); } else { document.write ("Non conviene"); } -
while (condizione) istruzione
Il comando while esegue un'istruzione, o un gruppo di queste, finché la condizione continua a restituire il valore Vero. La condizione viene valutata prima di eseguire il gruppo di istruzioni e poi ogni volta che termina un ciclo, prima dell'esecuzione del successivo. L'esempio seguente visualizza 10 volte la lettera «x»:
var contatore = 0; while (contatore < 10) { contatore++; document.write ("x"); }Nel blocco di istruzioni di un ciclo while, ne possono apparire alcune particolari:
-
break
esce definitivamente dal ciclo while;
-
continue
interrompe l'esecuzione del gruppo di istruzioni e riprende dalla valutazione della condizione.
L'esempio seguente è una variante del ciclo di visualizzazione mostrato sopra, modificato in modo da vedere il funzionamento di break. Si osservi che while (true) equivale a un ciclo senza fine, perché la condizione è sempre vera:
var contatore = 0; while (true) { if (contatore >= 10) { break; } contatore++; document.write ("x"); } -
-
do blocco_di_istruzioni while (condizione);
Il comando do esegue un gruppo di istruzioni una volta e poi ne ripete l'esecuzione finché la condizione continua a restituire il valore Vero.
-
for (espressione1; espressione2; espressione3) istruzione
Questa è la forma tipica di un'istruzione for, in cui la prima espressione corrisponde all'assegnamento iniziale di una variabile, la seconda a una condizione che deve verificarsi fino a che si vuole che sia eseguita l'istruzione (o il gruppo di istruzioni), mentre la terza serve per l'incremento o decremento della variabile inizializzata con la prima espressione. In pratica, potrebbe esprimersi nella sintassi seguente:
for (var = n; condizione; var++) istruzione
Il ciclo for potrebbe essere definito anche in maniera differente, più generale: la prima espressione viene eseguita una volta sola all'inizio del ciclo; la seconda viene valutata all'inizio di ogni ciclo e il gruppo di istruzioni viene eseguito solo se il risultato è Vero; l'ultima viene eseguita alla fine dell'esecuzione del gruppo di istruzioni, prima che si ricominci con l'analisi della condizione.
L'esempio in cui viene visualizzata per 10 volte una «x», potrebbe tradursi nel modo seguente, attraverso l'uso di un ciclo for:
var contatore; for (contatore = 0; contatore < 10; contatore++) { document.write ("x"); }
402.7 Array
A differenza degli altri tipi di dati mostrati, le variabili che devono fare riferimento a un array devono essere dichiarate come tali:
var nome = new Array(); |
Si osservi che le variabili dichiarate in questo modo fanno riferimento a un array, pertanto non contengono direttamente l'array stesso. Ciò significa che, se il nome di un array viene indicato in una chiamata di funzione, se la funzione modifica il contenuto dell'array, la modifica riguarda lo stesso array a cui fa riferimento la variabile nella chiamata.
Gli elementi di un array dichiarato in questo modo vengono creati automaticamente nel momento in cui sono utilizzati, come si vede nell'esempio seguente:
|
In questo caso sono stati saltati volutamente gli elementi dall'indice due all'indice sei, che esistono, ma contenenti un valore indefinito.
Nel linguaggio JavaScript, così come in Java, gli array sono degli oggetti e come tali possono disporre di proprietà e di metodi. Quando gli elementi dell'array vengono dichiarati in questo modo, cioè con un indice numerico intero, è possibile leggere il metodo length, che consente di conoscere la lunghezza dell'array stesso:
|
In questo caso, il valore che viene visualizzato attraverso document.write() è il numero otto, dal momento che array contiene, formalmente, otto elementi.
L'indice dell'array può essere indicato attraverso una stringa, come nell'esempio seguente:
|
Questi indici sono o diventano dei metodi dell'array, consentendo una forma più semplice per indicare i vari elementi:
|
In pratica, indicare mioArray["a"], oppure mioArray.a, dovrebbe essere la stessa cosa.
|
La proprietà length dovrebbe funzionare solo per gli elementi numerati in modo tradizionale, ignorando quelli a cui si accede per mezzo di un indice differente. |
402.8 Funzioni standard
Alcune «funzioni» standard facilitano l'uso del linguaggio. Nelle tabelle successive si riepilogano quelle più comuni che dovrebbero essere compatibili nella maggior parte delle situazioni.
|
Tabella 402.30. Funzioni generali, ovvero metodi che non richiedono l'indicazione di un oggetto.
|
|
Tabella 402.31. Metodi matematici, che si applicano necessariamente all'oggetto Math, come mostrato in modo esplicito nel modello sintattico.
|
|
Tabella 402.32. Istruzioni per la creazione di oggetti contenenti informazioni data-orario.
|
|
Tabella 402.33. Metodi per leggere o modificare informazioni data-orario a oggetti creati con Date().
|
|
Si osservi che l'anno potrebbe essere restituito in forma non corretta; per esempio, l'anno 2004 potrebbe risultare come il numero 104; nello stesso modo, l'anno 1904 potrebbe apparire come il numero 4. |
|
Tabella 402.34. Funzioni varie.
|
402.9 Gestione delle stringhe
Anche per JavaScript, come per Java, le stringhe sono oggetti, per i quali esistono metodi appropriati ed esiste anche la proprietà length, che restituisce la lunghezza della stringa (come già avviene per gli array). Molti dei metodi riferiti alle stringhe servono per delimitare il testo con dei marcatori appropriati, per esempio per ottenere un testo nero o un corsivo, o ancora qualcosa di più appariscente.
|
Tabella 402.35. Metodi relativi alla gestione delle stringhe.
|
402.10 Moduli «FORM»
I dati che vengono inseriti all'interno di moduli FORM, possono essere letti come proprietà di oggetti che discendono da document. All'interno di un elemento FORM, si inseriscono normalmente una serie di elementi INPUT, con caratteristiche differenti; sia l'elemento FORM, sia l'elemento INPUT hanno la possibilità di avere un nome, attraverso l'attributo NAME. Nella situazione più semplice, si può avere un elemento INPUT per l'inserimento manuale di un testo da parte dell'utente, come nell'esempio seguente, dove per il momento l'attributo NOME dell'elemento FORM non sarebbe indispensabile:
|
Un programma JavaScript ha la possibilità di leggere il testo inserito nel campo nominativo attraverso la proprietà document.elaborazione.nominativo.value; in pratica, sono stati usati i valori degli attributi NAME per costruire l'oggetto relativo. Per esempio, si potrebbe modificare l'esempio nel modo seguente:
|
Come si vede, il bottone finale è stato modificato, da un tipo submit a un tipo button, per evitare che l'informazione venga inviata con la sola selezione del bottone, che invece provoca l'esecuzione della funzione verificaInvia(), che intuitivamente ha lo scopo di verificare i dati inseriti e di inviarli se corretti. La funzione di controllo potrebbe essere realizzata così:
|
Intuitivamente, osservando l'esempio, si comprende che se il campo risulta vuoto nel momento in cui si seleziona il bottone, viene mostrato un avvertimento e viene messo a fuoco proprio il campo da correggere, altrimenti viene inviato il contenuto del modulo elaborazione.
In considerazione del fatto che non si può avere la certezza di avere un utenza che può disporre in ogni circostanza di un navigatore compatibile con il programma JavaScript che si scrive, si può essere più morbidi e dare la possibilità di inviare i dati senza alcun controllo:
|
Nelle tabelle successive vengono descritti alcuni eventi, metodi e proprietà relative all'uso di moduli FORM.
|
Tabella 402.40. Eventi relativi all'elemento FORM e all'elemento INPUT.
|
|
Tabella 402.41. Alcune proprietà e metodi riferiti a oggetti derivanti da elementi FORM e INPUT. La metavariabile x rappresenta il nome associato all'elemento FORM e y rappresenta il nome associato all'elemento INPUT.
|
Dovendo lavorare con nomi di proprietà e metodi molto lunghi, può essere conveniente dichiarare il contesto con l'istruzione with:
with (prefisso) {
...
}
|
L'esempio già apparso della funzione verificaInvia() potrebbe essere semplificato agli occhi del lettore modificandolo così:
|
402.11 Riferimenti
-
FunctionX, JavaScript tutorial
-
Netscape, Client-Side JavaScript Guide
-
Michele Sciabarrà, Linux e programmazione web, McGraw-Hill, 2001, ISBN 88-386-4177-3
In particolare il capitolo JavaScript.
Appunti di informatica libera 2006.01.01 --- Copyright © 2000-2006 Daniele Giacomini -- <daniele (ad) swlibero·org>, <daniele·giacomini (ad) poste·it>
Dovrebbe essere possibile fare riferimento a questa pagina anche con il nome javascript_introduzione.htm
[successivo] [precedente] [inizio] [fine] [indice generale] [indice ridotto] [violazione licenza] [translators] [docinfo] [indice analitico]
Static Wikipedia 2008 (no images)aa - ab - af - ak - als - am - an - ang - ar - arc - as - ast - av - ay - az - ba - bar - bat_smg - bcl - be - be_x_old - bg - bh - bi - bm - bn - bo - bpy - br - bs - bug - bxr - ca - cbk_zam - cdo - ce - ceb - ch - cho - chr - chy - co - cr - crh - cs - csb - cu - cv - cy - da - de - diq - dsb - dv - dz - ee - el - eml - en - eo - es - et - eu - ext - fa - ff - fi - fiu_vro - fj - fo - fr - frp - fur - fy - ga - gan - gd - gl - glk - gn - got - gu - gv - ha - hak - haw - he - hi - hif - ho - hr - hsb - ht - hu - hy - hz - ia - id - ie - ig - ii - ik - ilo - io - is - it - iu - ja - jbo - jv - ka - kaa - kab - kg - ki - kj - kk - kl - km - kn - ko - kr - ks - ksh - ku - kv - kw - ky - la - lad - lb - lbe - lg - li - lij - lmo - ln - lo - lt - lv - map_bms - mdf - mg - mh - mi - mk - ml - mn - mo - mr - mt - mus - my - myv - mzn - na - nah - nap - nds - nds_nl - ne - new - ng - nl - nn - no - nov - nrm - nv - ny - oc - om - or - os - pa - pag - pam - pap - pdc - pi - pih - pl - pms - ps - pt - qu - quality - rm - rmy - rn - ro - roa_rup - roa_tara - ru - rw - sa - sah - sc - scn - sco - sd - se - sg - sh - si - simple - sk - sl - sm - sn - so - sr - srn - ss - st - stq - su - sv - sw - szl - ta - te - tet - tg - th - ti - tk - tl - tlh - tn - to - tpi - tr - ts - tt - tum - tw - ty - udm - ug - uk - ur - uz - ve - vec - vi - vls - vo - wa - war - wo - wuu - xal - xh - yi - yo - za - zea - zh - zh_classical - zh_min_nan - zh_yue - zu -
Static Wikipedia 2007 (no images)
aa - ab - af - ak - als - am - an - ang - ar - arc - as - ast - av - ay - az - ba - bar - bat_smg - bcl - be - be_x_old - bg - bh - bi - bm - bn - bo - bpy - br - bs - bug - bxr - ca - cbk_zam - cdo - ce - ceb - ch - cho - chr - chy - co - cr - crh - cs - csb - cu - cv - cy - da - de - diq - dsb - dv - dz - ee - el - eml - en - eo - es - et - eu - ext - fa - ff - fi - fiu_vro - fj - fo - fr - frp - fur - fy - ga - gan - gd - gl - glk - gn - got - gu - gv - ha - hak - haw - he - hi - hif - ho - hr - hsb - ht - hu - hy - hz - ia - id - ie - ig - ii - ik - ilo - io - is - it - iu - ja - jbo - jv - ka - kaa - kab - kg - ki - kj - kk - kl - km - kn - ko - kr - ks - ksh - ku - kv - kw - ky - la - lad - lb - lbe - lg - li - lij - lmo - ln - lo - lt - lv - map_bms - mdf - mg - mh - mi - mk - ml - mn - mo - mr - mt - mus - my - myv - mzn - na - nah - nap - nds - nds_nl - ne - new - ng - nl - nn - no - nov - nrm - nv - ny - oc - om - or - os - pa - pag - pam - pap - pdc - pi - pih - pl - pms - ps - pt - qu - quality - rm - rmy - rn - ro - roa_rup - roa_tara - ru - rw - sa - sah - sc - scn - sco - sd - se - sg - sh - si - simple - sk - sl - sm - sn - so - sr - srn - ss - st - stq - su - sv - sw - szl - ta - te - tet - tg - th - ti - tk - tl - tlh - tn - to - tpi - tr - ts - tt - tum - tw - ty - udm - ug - uk - ur - uz - ve - vec - vi - vls - vo - wa - war - wo - wuu - xal - xh - yi - yo - za - zea - zh - zh_classical - zh_min_nan - zh_yue - zu -
Static Wikipedia 2006 (no images)
aa - ab - af - ak - als - am - an - ang - ar - arc - as - ast - av - ay - az - ba - bar - bat_smg - bcl - be - be_x_old - bg - bh - bi - bm - bn - bo - bpy - br - bs - bug - bxr - ca - cbk_zam - cdo - ce - ceb - ch - cho - chr - chy - co - cr - crh - cs - csb - cu - cv - cy - da - de - diq - dsb - dv - dz - ee - el - eml - eo - es - et - eu - ext - fa - ff - fi - fiu_vro - fj - fo - fr - frp - fur - fy - ga - gan - gd - gl - glk - gn - got - gu - gv - ha - hak - haw - he - hi - hif - ho - hr - hsb - ht - hu - hy - hz - ia - id - ie - ig - ii - ik - ilo - io - is - it - iu - ja - jbo - jv - ka - kaa - kab - kg - ki - kj - kk - kl - km - kn - ko - kr - ks - ksh - ku - kv - kw - ky - la - lad - lb - lbe - lg - li - lij - lmo - ln - lo - lt - lv - map_bms - mdf - mg - mh - mi - mk - ml - mn - mo - mr - mt - mus - my - myv - mzn - na - nah - nap - nds - nds_nl - ne - new - ng - nl - nn - no - nov - nrm - nv - ny - oc - om - or - os - pa - pag - pam - pap - pdc - pi - pih - pl - pms - ps - pt - qu - quality - rm - rmy - rn - ro - roa_rup - roa_tara - ru - rw - sa - sah - sc - scn - sco - sd - se - sg - sh - si - simple - sk - sl - sm - sn - so - sr - srn - ss - st - stq - su - sv - sw - szl - ta - te - tet - tg - th - ti - tk - tl - tlh - tn - to - tpi - tr - ts - tt - tum - tw - ty - udm - ug - uk - ur - uz - ve - vec - vi - vls - vo - wa - war - wo - wuu - xal - xh - yi - yo - za - zea - zh - zh_classical - zh_min_nan - zh_yue - zu -
Sub-domains
CDRoms - Magnatune - Librivox - Liber Liber - Encyclopaedia Britannica - Project Gutenberg - Wikipedia 2008 - Wikipedia 2007 - Wikipedia 2006 -
Other Domains
https://www.classicistranieri.it - https://www.ebooksgratis.com - https://www.gutenbergaustralia.com - https://www.englishwikipedia.com - https://www.wikipediazim.com - https://www.wikisourcezim.com - https://www.projectgutenberg.net - https://www.projectgutenberg.es - https://www.radioascolto.com - https://www.debitoformtivo.it - https://www.wikipediaforschools.org - https://www.projectgutenbergzim.com